|
詳細操作步驟:
(A)開新影像
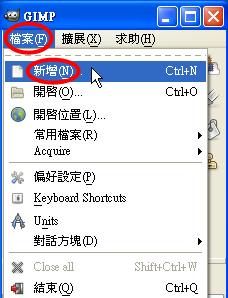
(1)檔案→新增

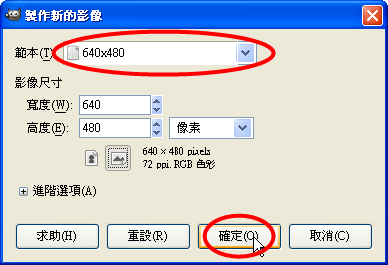
(2)選擇範本→640*480,也可以自行鍵入寬度:640像素,高度480像素
(要實作列印的話,請選A4(300dpi))

(3)操作完成畫面

(B)上網找要用的相關圖片
請發揮自己的創意,上網搜尋相關的圖片,以作為下次上課之用。
本次作業主題為植物在生活上的應用,文字與圖片必須跟植物與生活應用有關。
老師講解也必須引入植物在生活上的應用,並珍惜得來不易的大自然資源。
(C)新增背景圖像(做完最好還是要做新增物件圖層,方便日後修改)
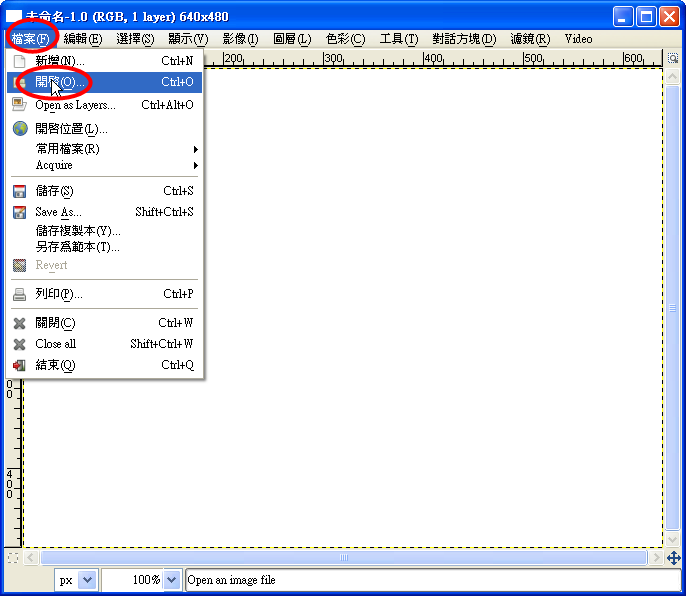
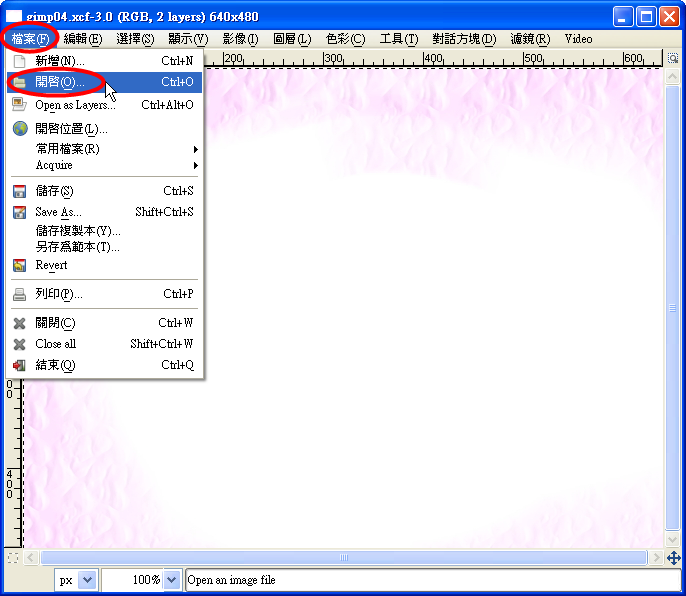
(1)檔案→開啟

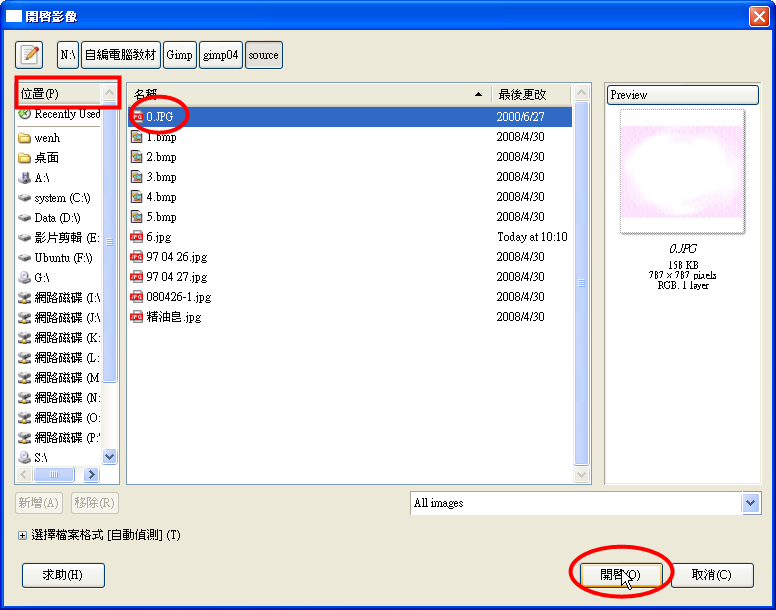
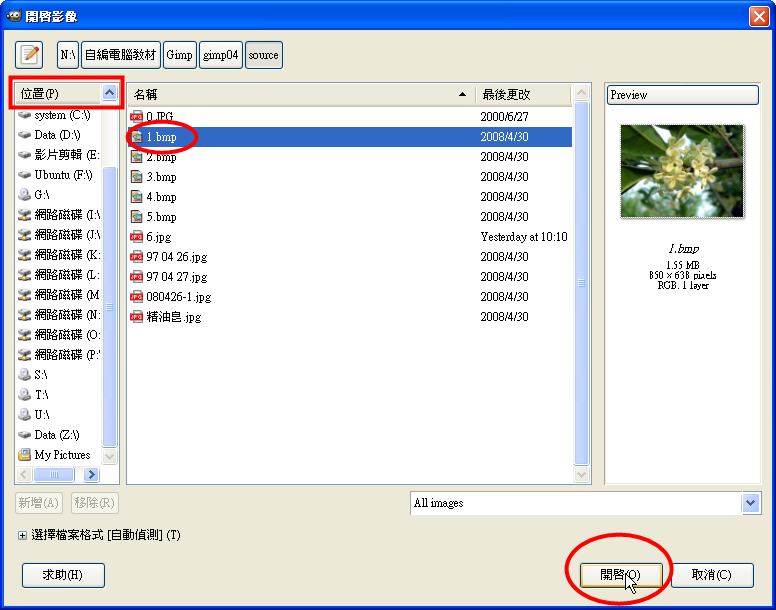
(2)選擇資料夾,選擇欲插入的圖片

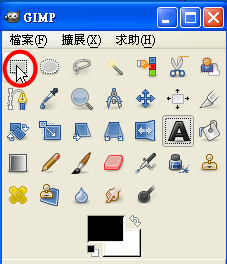
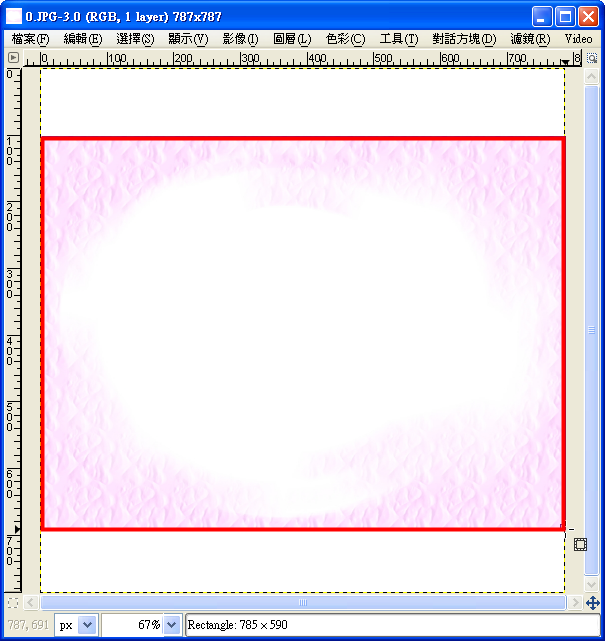
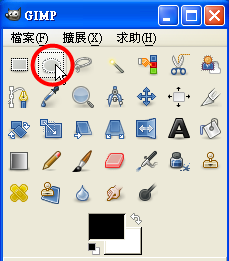
(3) Rectangle Select(矩形選擇工具) Rectangle Select(矩形選擇工具)

(4)拖曳要選取的部份

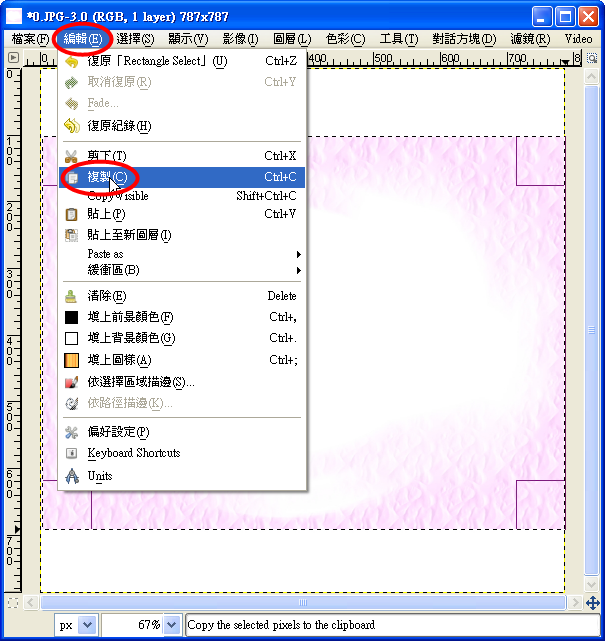
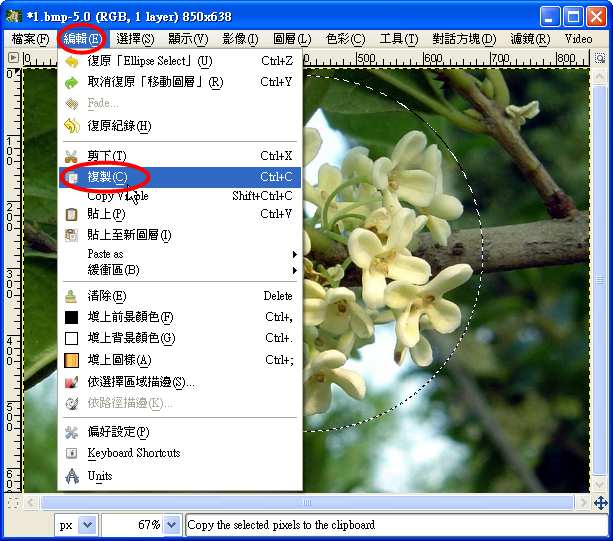
(5)編輯→複製

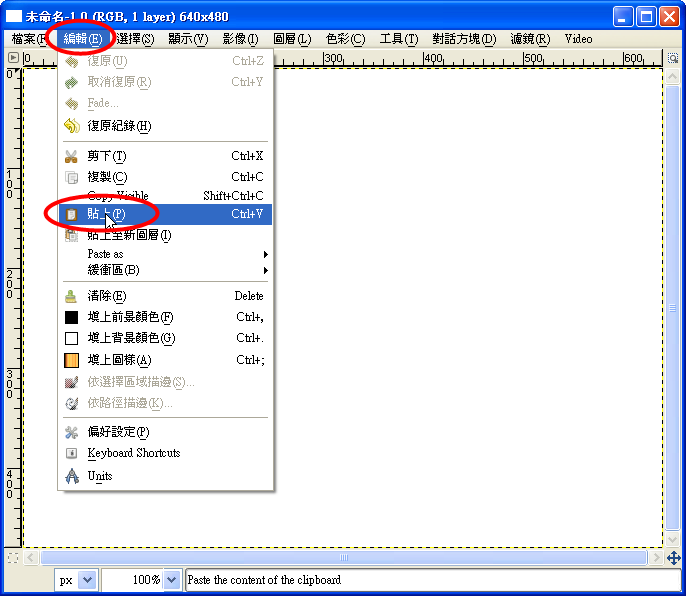
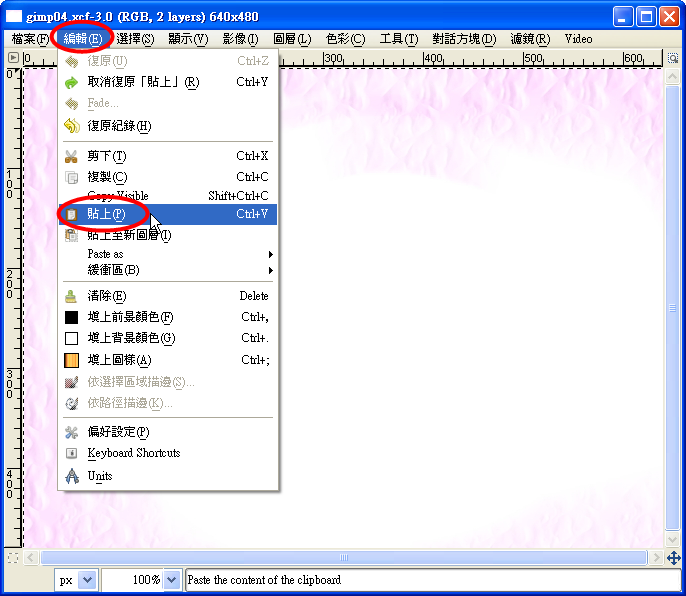
(6)換到空白畫布上:編輯→貼上

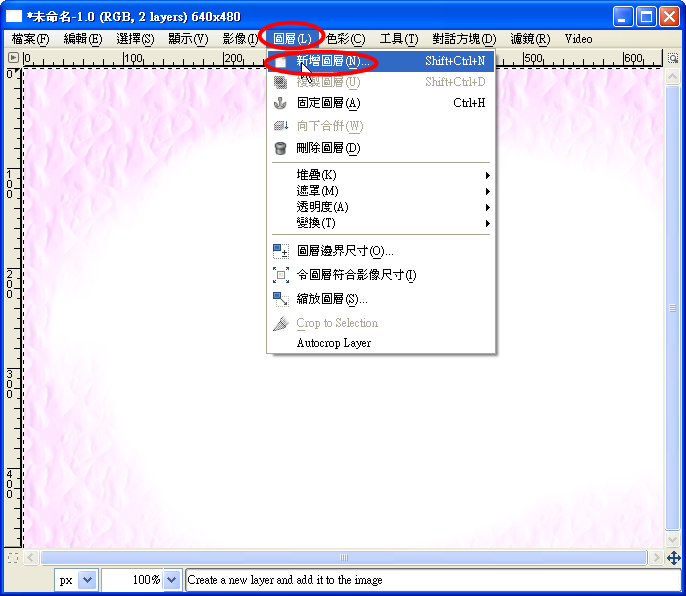
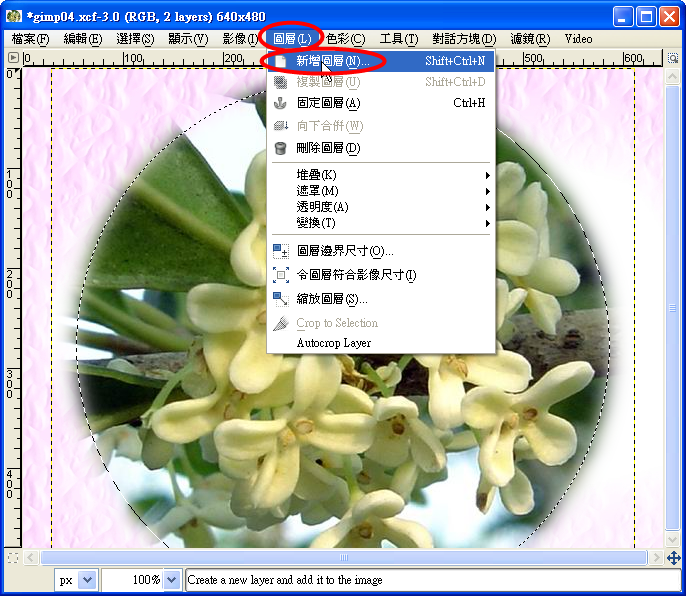
(7)圖層→新增圖層(淡淡的底圖就加上去了, 事後我們再調整大小)

(D)新增圓型圖像(做完一定要做新增物件圖層)
(1)檔案→開啟

(2)選擇資料夾,選擇欲插入的圖片

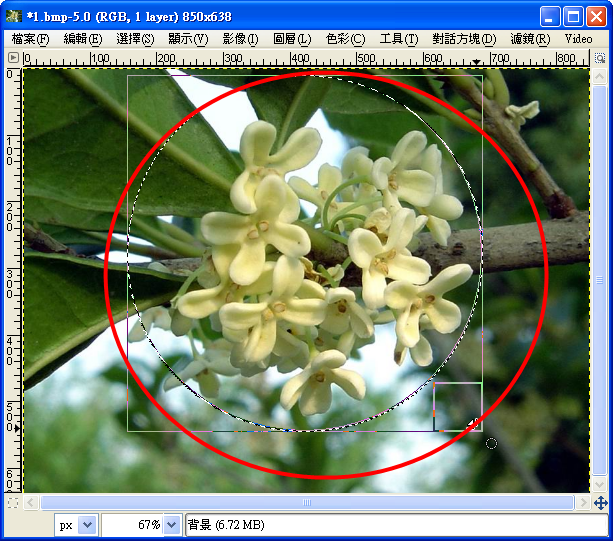
(3) Rectangle Select(矩形選擇工具) Rectangle Select(矩形選擇工具)

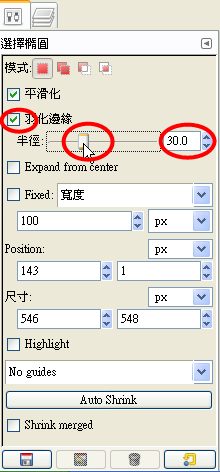
(4)設定參數:平滑化打勾,羽化邊緣打勾,並設半徑為30。

(5)拖曳要選取的部份(以要選取的中心點開始拖曳,再加上Shift就會變正圓)

(6)編輯→複製

(6)換到底圖畫布上:編輯→貼上

(7)圖層→新增圖層(方便事後移動位置與改變大小)

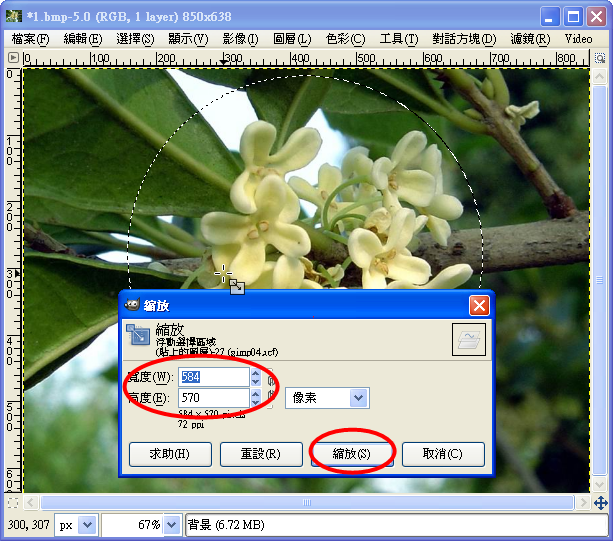
(E)物件圖層的縮放
(1) Scale
Tool (縮放)工具鈕 Scale
Tool (縮放)工具鈕

(2)點一下欲改變大小的物件

(3)寬度與高度關係:連接。寬度:100,高度:100。設定完後再按「縮放」。(因為每個圖都要設得一樣大,所以不用拖曳的)

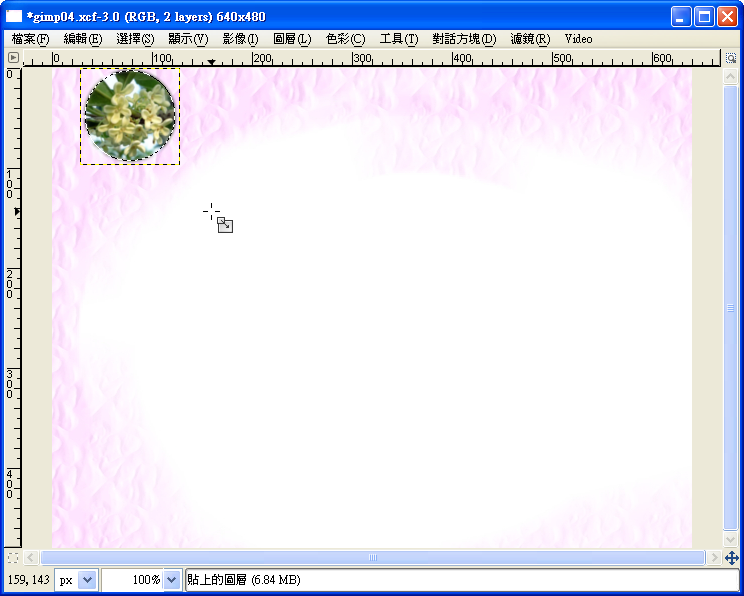
(4)操作完成畫面

(F)物件圖層的移動
(利用格線輔助)
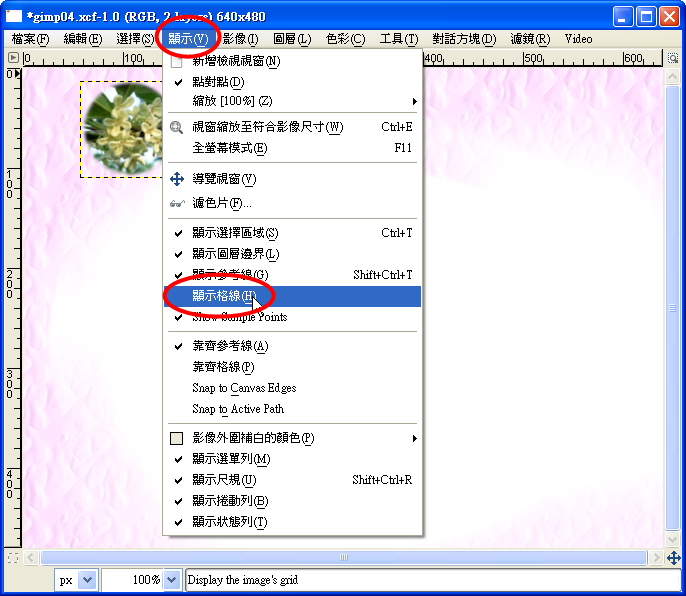
(1)顯示格線:「顯示」→「顯示格線」

(2) Move
Tool(移動)工具鈕 Move
Tool(移動)工具鈕

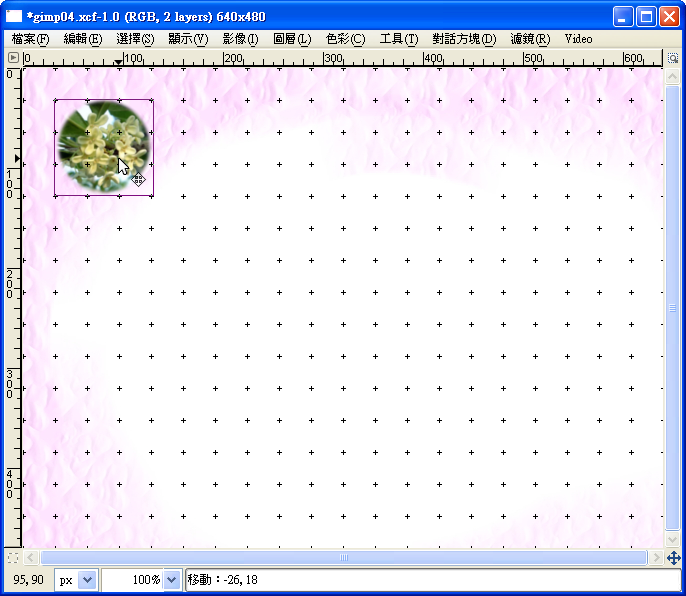
(3)點一下欲改變位置的物件,並拖曳至適合的位置

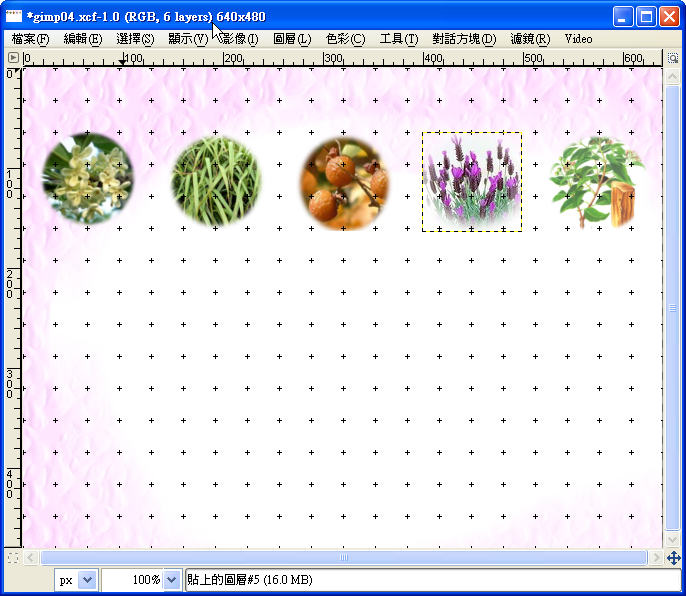
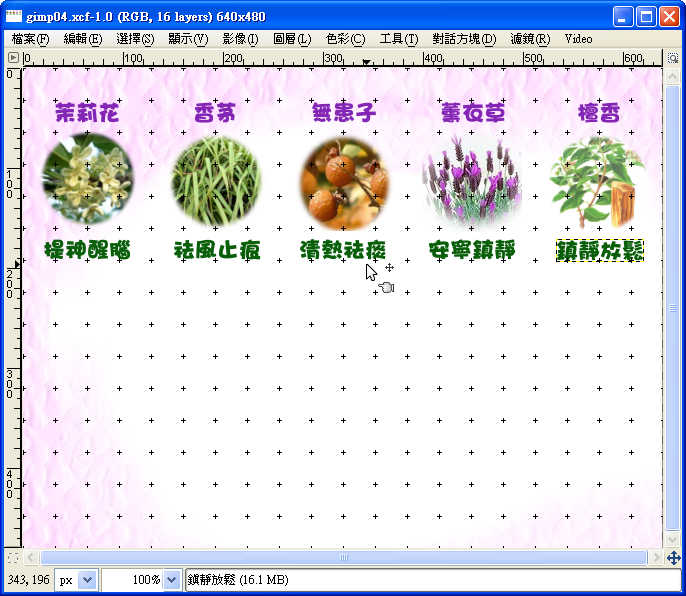
(G)重覆步驟(D)(E)(F)
依照步驟(D)(E)(F)繼續擷取其它的花(至少三種)。

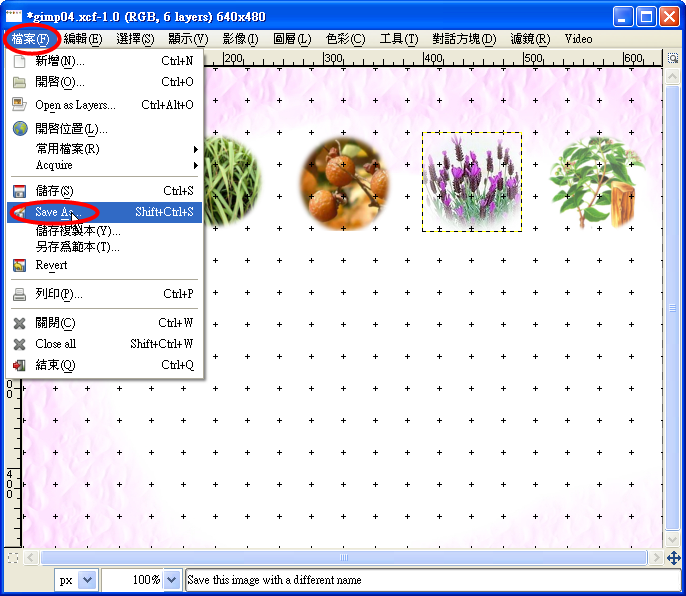
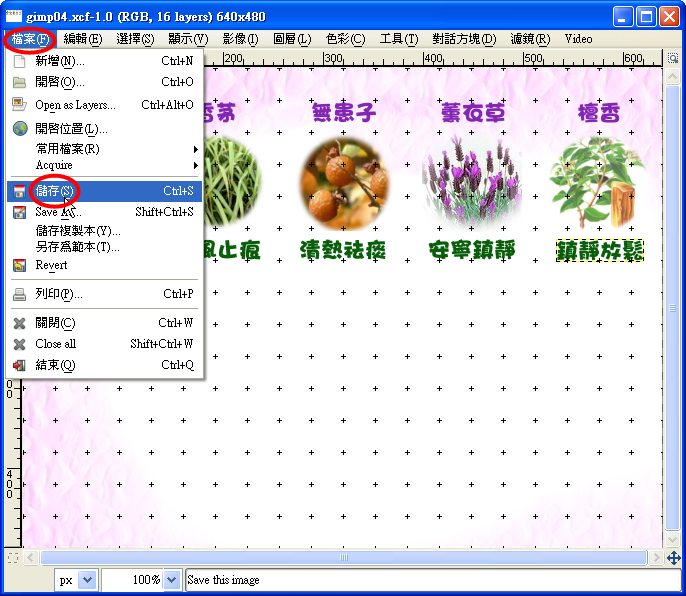
(H)另存新檔(存成XCF檔,方便日後繼續完成作業)
(1)檔案→Save
As(另存新檔)

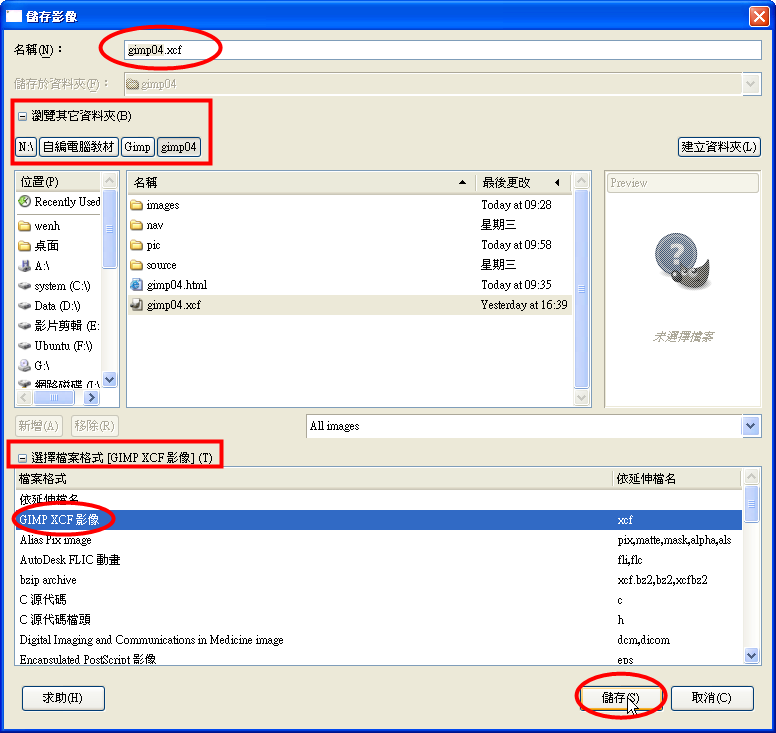
(2)輸入交作業的規定檔名,選擇儲存資料夾,選擇檔案格式→XCF影像(作業可以繼續修改),再按儲存。

(I)新增文字
以下僅供參考(本課著重植物在日常生活上的應用)
 茉莉花效能:提神醒腦、鎮靜神經、紓解憂鬱。 茉莉花效能:提神醒腦、鎮靜神經、紓解憂鬱。
 無患子效能:清熱祛痰,消積殺蟲。 無患子效能:清熱祛痰,消積殺蟲。
 香茅效能:性溫味辛,袪風止癢,消腫止痛。 香茅效能:性溫味辛,袪風止癢,消腫止痛。
 薰衣草效能:安寧鎮靜、潔淨身心。 薰衣草效能:安寧鎮靜、潔淨身心。
 檀木效能:鎮靜放鬆,安撫神經緊張及焦慮。 檀木效能:鎮靜放鬆,安撫神經緊張及焦慮。
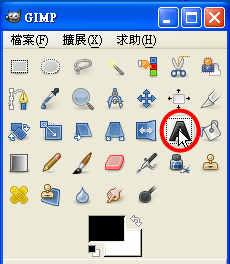
(1) Text
tool(文字) 工具鈕 Text
tool(文字) 工具鈕

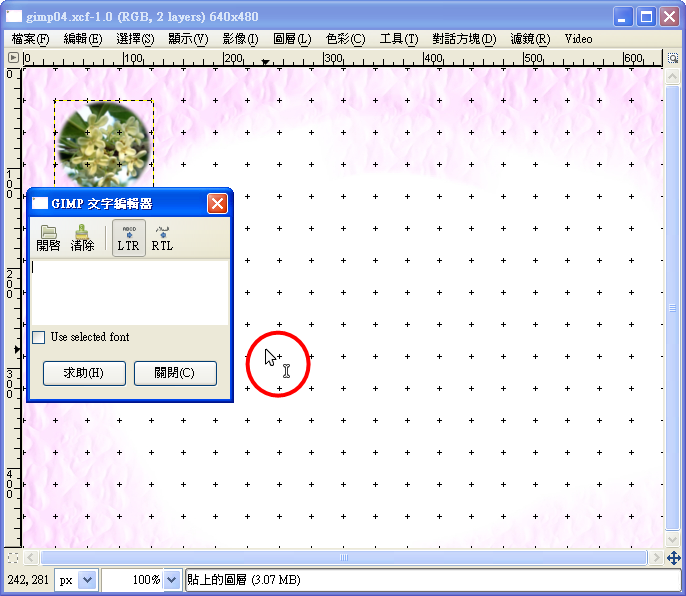
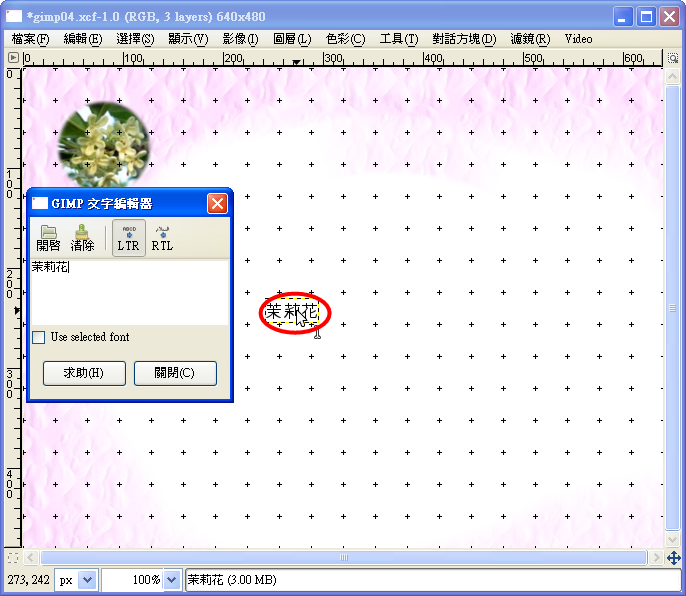
(2)在畫布上按一下

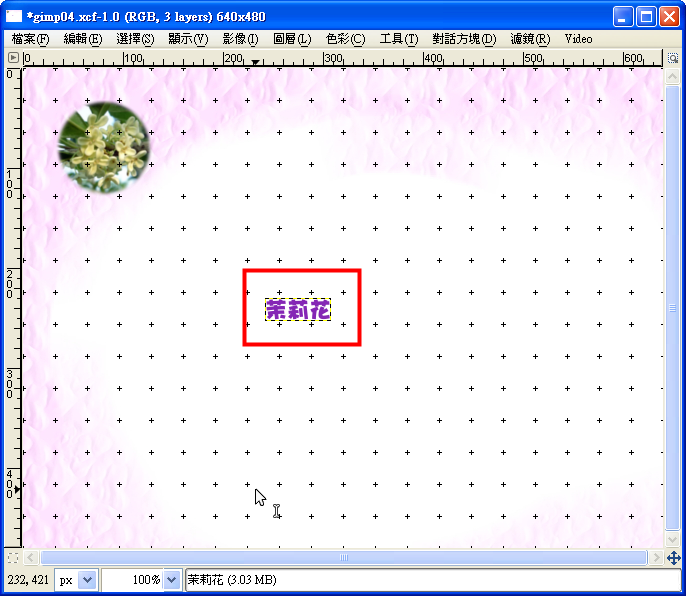
(3)在GIMP文字編輯器內輸入文字,如:茉莉花。完成後再按空白處,打另一組文字(如此做的話,每一組文字都在不同的圖層,如果修改的話,不會一起修改,必須一組一組修改)。

(J)修改文字
(1) Text
tool(文字) 工具鈕 Text
tool(文字) 工具鈕

(2)在要修改的文字的那個圖層上按一下

(3)在輸入的文字上按一下,

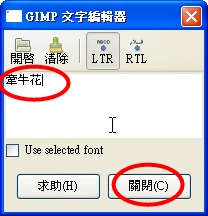
(4)在GIMP文字編輯器裡修改文字 
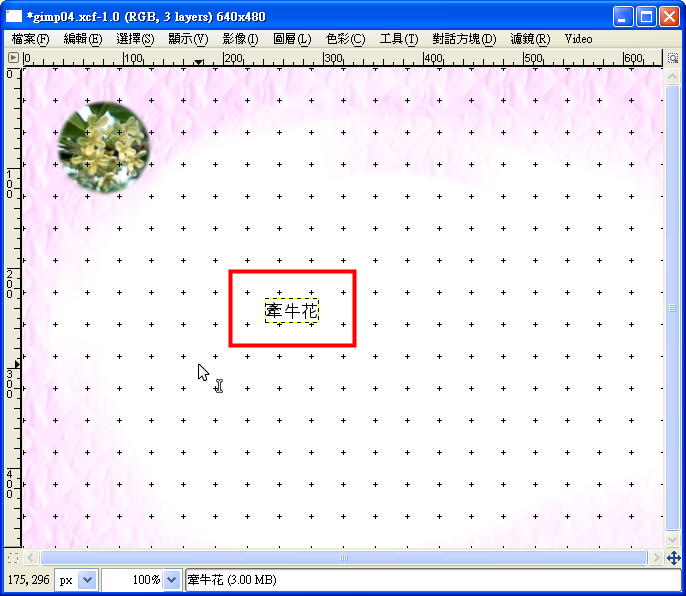
(5)操作完成畫面

(K)美化文字
(1) Text
tool(文字) 工具鈕 Text
tool(文字) 工具鈕

(2)在輸入文字的那個圖層上按一下

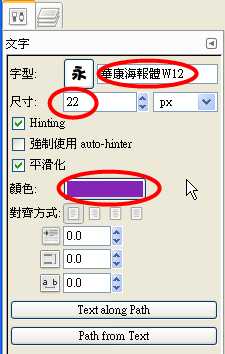
(3)切換到文字工具設定

(4)選擇字型(華康粗黑體),選擇尺寸(40),選擇顏色(藍色)

(5)操作完成畫面

(L)文字圖層的移動
文字圖層的移動跟物件圖層的移動是一樣的,都是移動圖層。
(M)利用收集到的資料完成作品
以下僅供參考(本課著重植物在日常生活上的應用)
 茉莉花效能:提神醒腦、鎮靜神經、紓解憂鬱。 茉莉花效能:提神醒腦、鎮靜神經、紓解憂鬱。
 無患子效能:清熱祛痰,消積殺蟲。 無患子效能:清熱祛痰,消積殺蟲。
 香茅效能:性溫味辛,袪風止癢,消腫止痛。 香茅效能:性溫味辛,袪風止癢,消腫止痛。
 薰衣草效能:安寧鎮靜、潔淨身心。 薰衣草效能:安寧鎮靜、潔淨身心。
 檀木效能:鎮靜放鬆,安撫神經緊張及焦慮。 檀木效能:鎮靜放鬆,安撫神經緊張及焦慮。

(N)存檔(還是會自動存成XCF檔) (1)檔案→儲存(不會再出現對話方塊了)

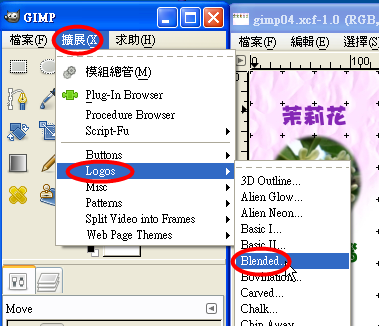
(O)新增標題文字(Script-Fu)
(1)擴展→Logos→Blended...(可以任選一種)

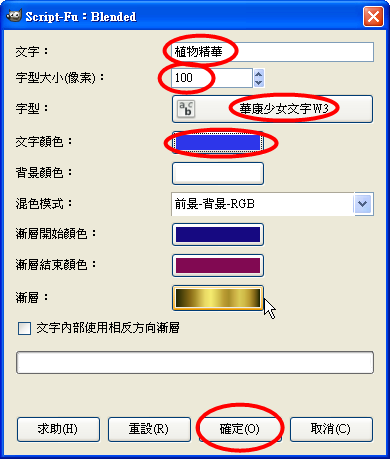
(2)文字:植物精華(標題自取),字型大小:100,字型:華康少女字,文字顏色:藍色。

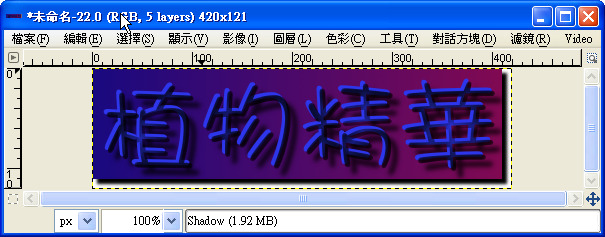
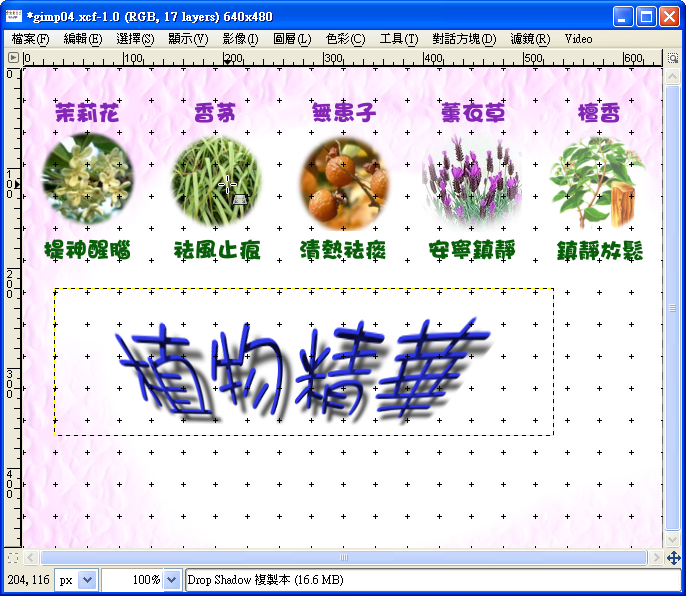
(3)操作完成畫面

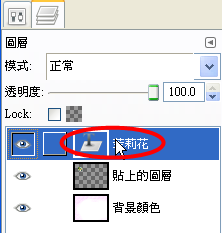
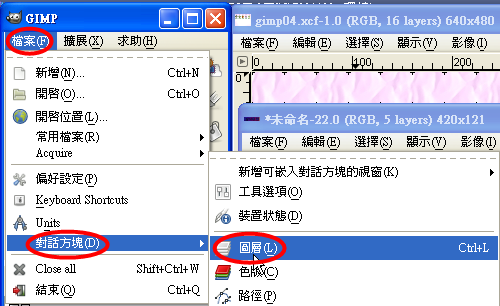
(P)圖層的觀察、合併與刪除 (1)檔案(主功能表)→對話方塊→圖層

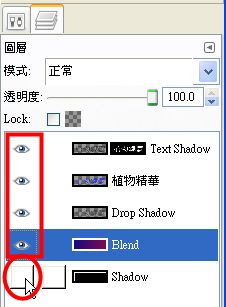
(2) 眼睛可以預覽 眼睛可以預覽

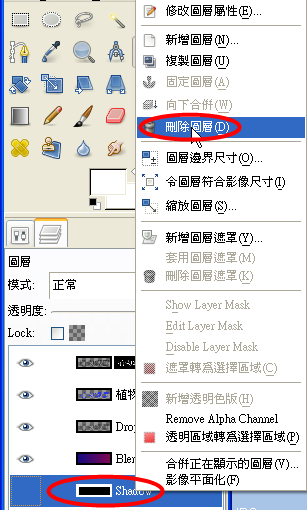
(3)將不要的圖層刪除:先點一下該圖層,按右鍵→刪除圖層(建議不要有背景圖層)

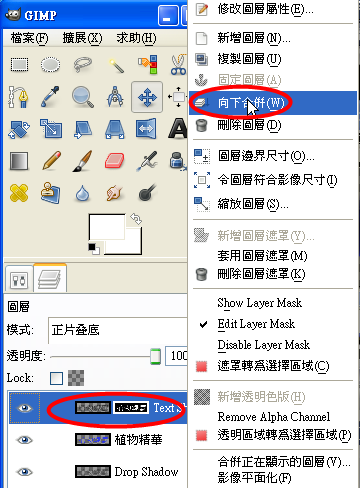
(4把剩下的圖層合併成一個圖層:先按一下最上面的圖層,按右鍵→向下合併(合併到只剩一個圖層)

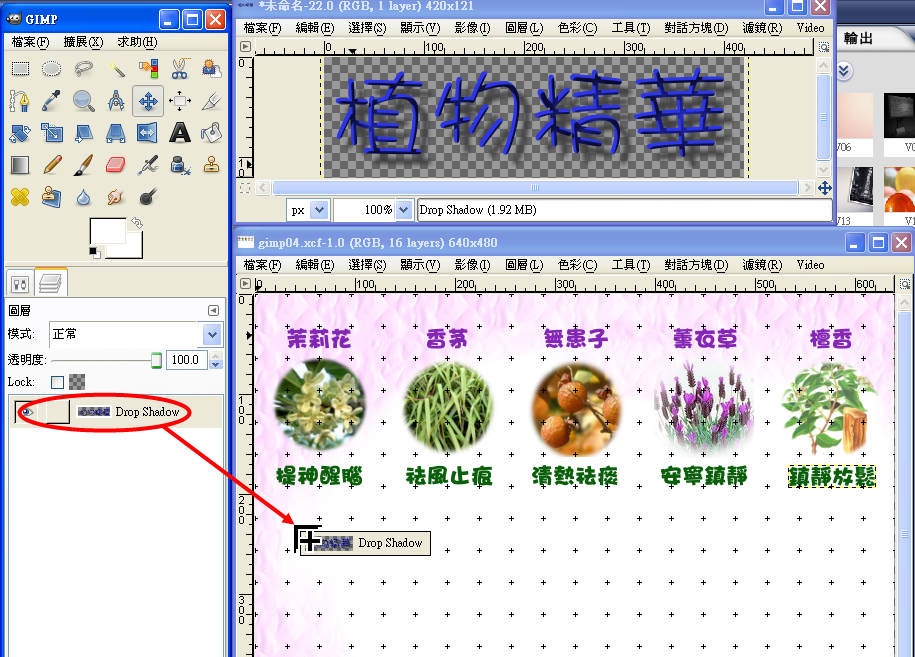
(Q)圖層的複製及新增圖層(直接拖曳)
(1)直接將標題文字的圖層拖曳進宣傳單裡(這樣就可以同時完成複製圖層並新增圖層了)

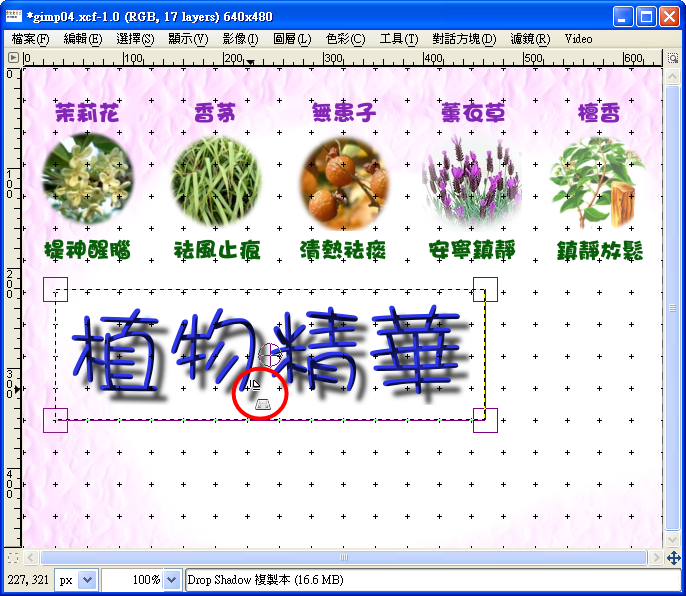
(R)物件的變形
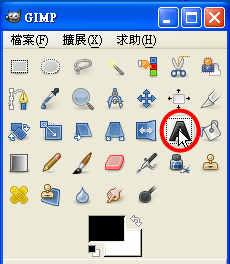
(1) Perspective Tool(變形工具鈕) Perspective Tool(變形工具鈕)

(2)在要變形的物件圖層上點一下,就會跳出透視法的對話框(不過我們不在這裡設定,而是直接在物件上拖曳)。

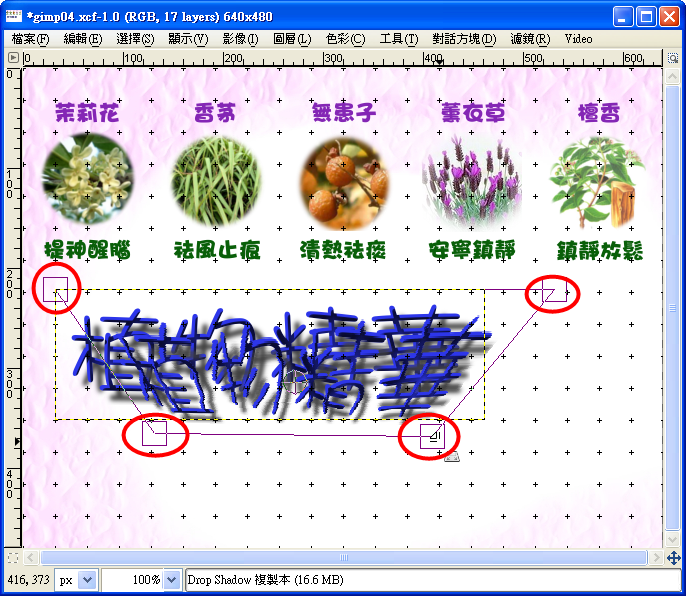
(3)在四個角落拖出自己喜歡的形狀。

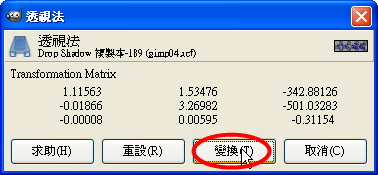
(4)拖曳完成後,按「變換」就完成了。

(5)操作完成畫面

(S)利用收集到的資料完成作品
利用以上所學,設計一份植物手工皂的宣傳單。

(T)另存新檔(存成jpg檔)
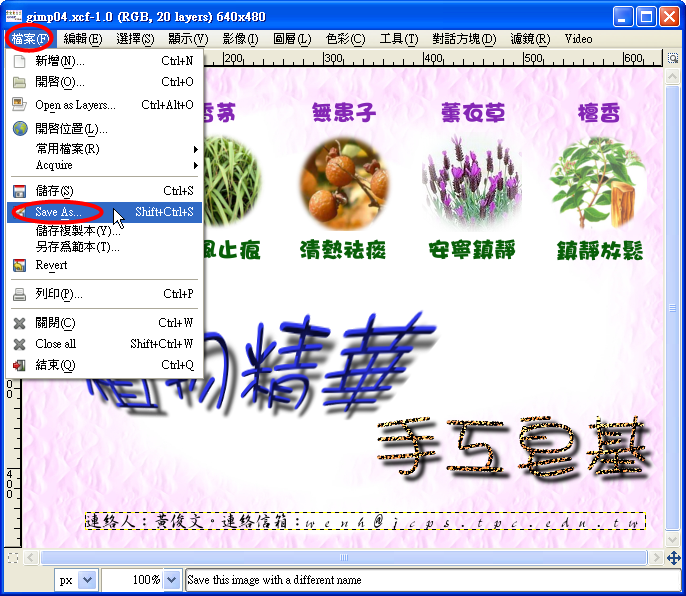
(1)檔案→Save
As(另存新檔)

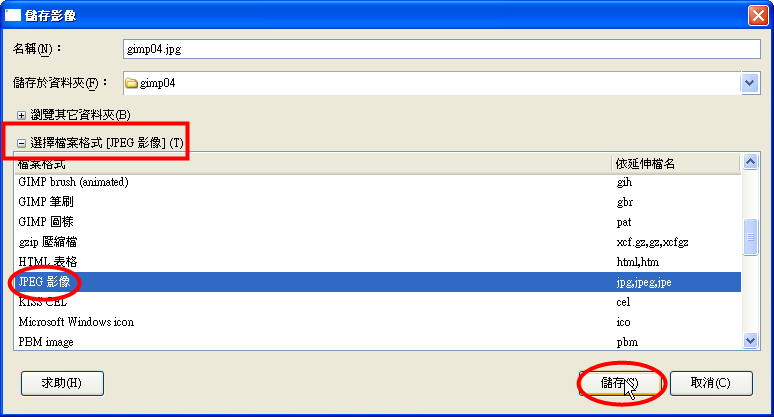
(2)輸入交作業的規定檔名,選擇儲存資料夾,選擇檔案格式→JPEG影像(如果要交作業、放網頁,最好設成jpg檔較普遍。)再按儲存。

(3)匯出

(4)儲存

(Q)作業成品

|