|
詳細操作步驟:
(A)新增附加元件(IE Tab)
網站介紹:Mozilla Taiwan
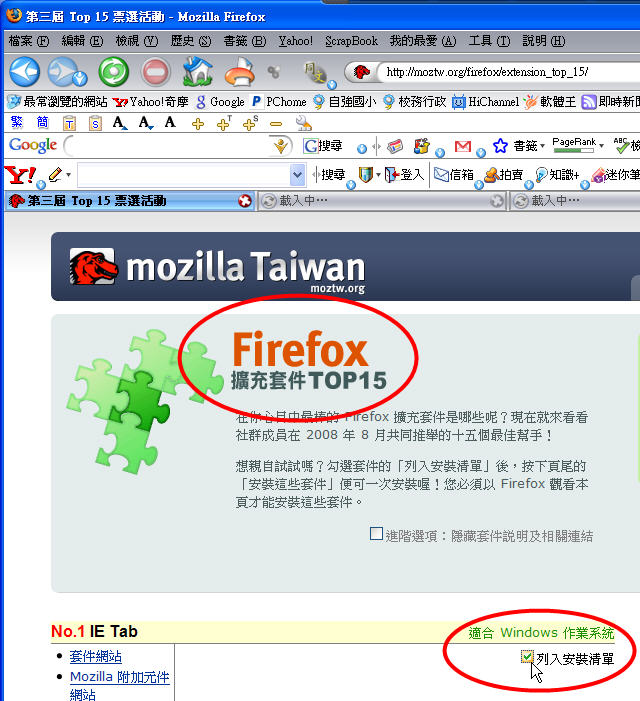
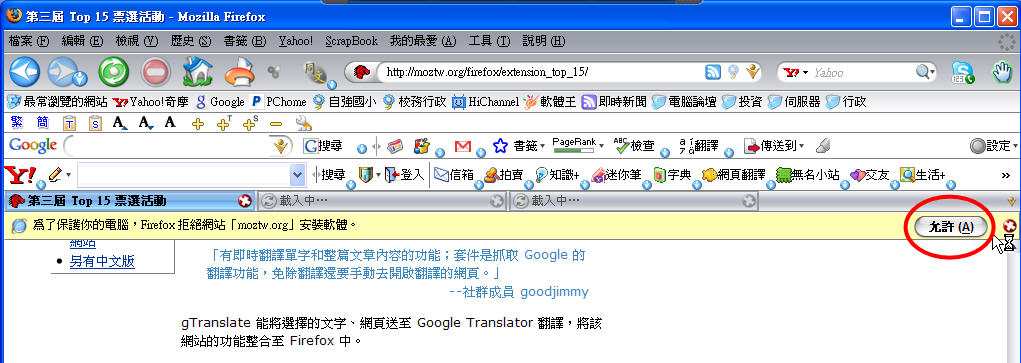
(1)網站介紹:Mozilla擴充套件Top15。將IE Tab的「列入安裝清單」打勾。

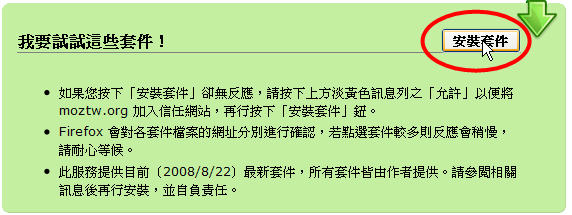
(2)移到該網頁的最下方,按「安裝套件」。

(3)瀏覽器的上方會出現安裝軟體的警告畫面,按「允許」繼續安裝。

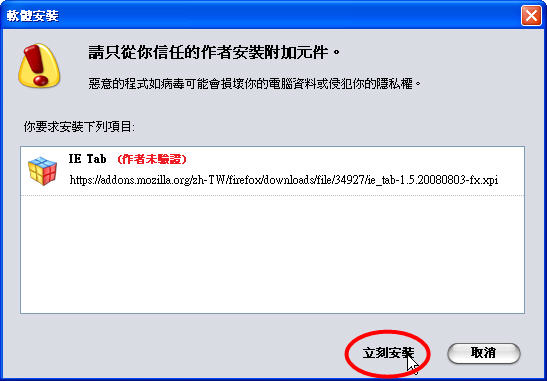
(4)等待三秒後,按「立刻安裝」。

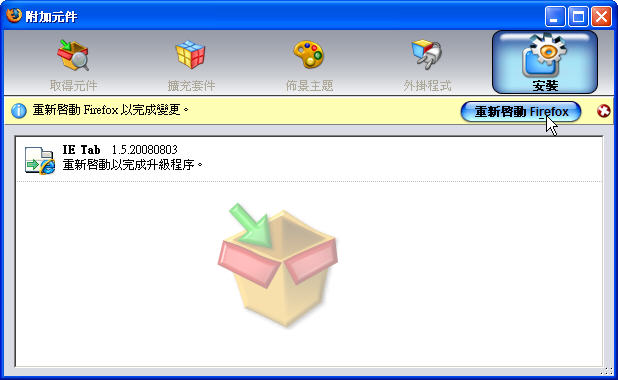
(5)按「重新啟動Firefox」。

(B)IE TAB使用介紹
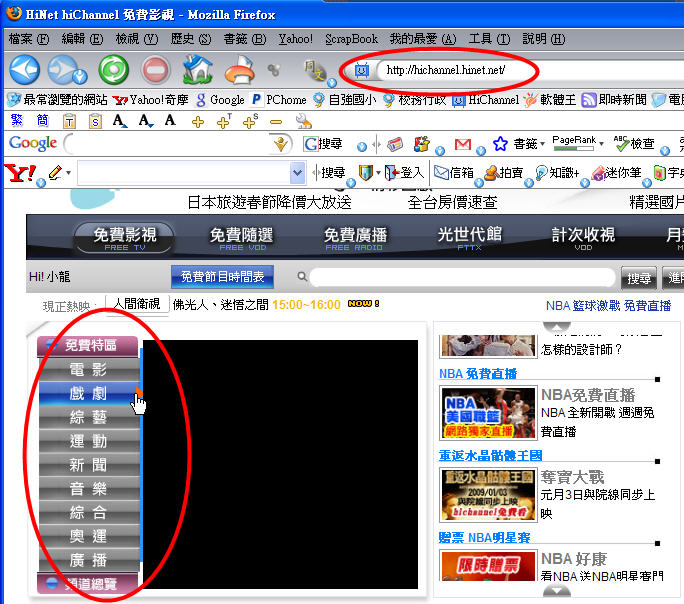
(1)遇到Firefox無法正常使用的網頁時(通常是微軟伺服器專門設計給IE瀏覽器使用,才會出現Firefox無法正常使用)。
如:HiChannel的左邊功能表就無法正常使用。

(2)快速切換IE核心(只有這一次使用IE核心):用「滑鼠左鍵」按瀏覽器右下角 「橘色按鈕」。這次即可使用IE核心開啟網頁(右下角會改成 「橘色按鈕」。這次即可使用IE核心開啟網頁(右下角會改成 顯示)。 顯示)。

(3)使用IE核心網頁設定(每一次開這個網頁都使用IE核心):用「滑鼠右鍵」按瀏覽器右下角 「橘色按鈕」。即可每一次都使用IE核心(右下角會改成 「橘色按鈕」。即可每一次都使用IE核心(右下角會改成 顯示)。 顯示)。

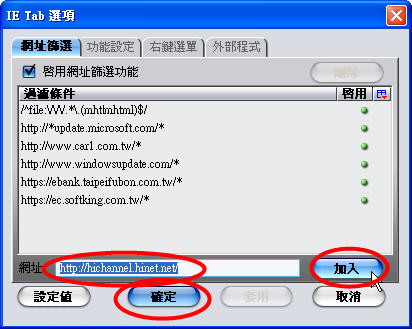
(4)將HiChannel網址加入設定中:先按「加入」,再按「確定」。

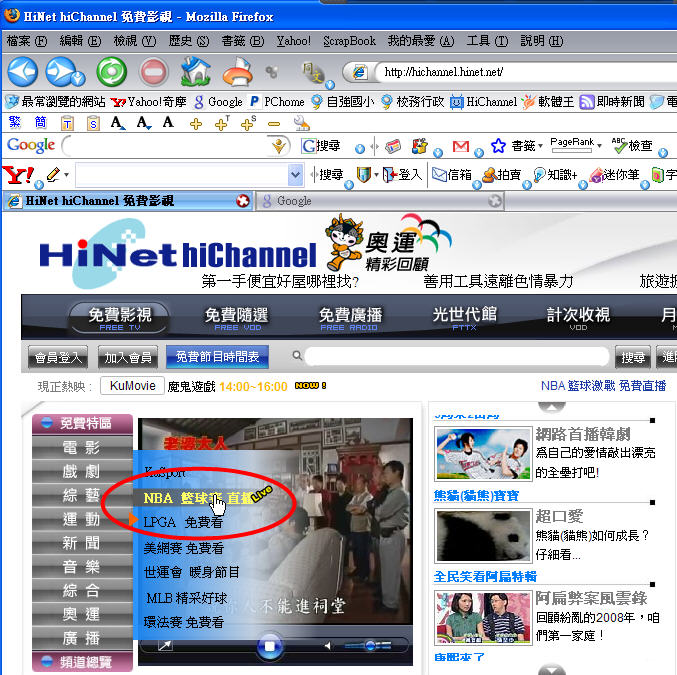
(5)HiChannel的左邊功能表就可以正常使用了,通常只要網頁無法正常顯示,改用IE核心來開啟網頁就可以正常顯示了。

|